Úvahy a komentáře
Vleklá letní vedra, potažmo moje neschopnost dělat v nich něco pořádného, způsobila, že mám svůj emulátor již téměř zcela přepsán do JavaScriptu. Ten jsem si celkem oblíbil: má sice své quirks (česky bychom asi řekli neuralgické body
), nicméně nenutí autora aplikací podřizovat se téměř nábožensky pojatému prostředí a dává mu volnost koncipovat software podle svých představ, se zachováním rozumné rovnováhy mezi systematickým a praktickým.

Řeším tedy, předtím než emulátor otestuji a poté vypustím mezi uživatele (a na GitHub), poslední koncepční otázky. Jednou z nich je, jak pojmout klávesové zkratky. Počítače z 80. let neměly klávesnici podobnou té dnešní, jež je co do označení a funkce kláves dědicem legendární klávesnice IBM PC, a je tedy nutné zařídit co nejlepší namapování. Bez něj zbývá, minimálně na nedotykových displejích, ovládání klávesnice myší, což se omrzí nejpozději po dvou minutách; prakticky ověřeno.

V zásadě existují dvě možnost, jak to provést: mapovat znaky nebo stisky. První možnost se prima facie nejeví příliš vhodnou, protože bychom se vzdálili od originálu a nemohli emulovat různé dvoj-, troj- a vícehmaty, arci i druhá má své nedostatky. Tím hlavním jsou shiftované znaky: příkladmo PMD 85 má uvozovky na shiftované dvojce, kdežto moderní české klávesnice je mají na shiftovaném ů
, a neexistuje způsob, jak takové mapování v emulátoru zařídit.
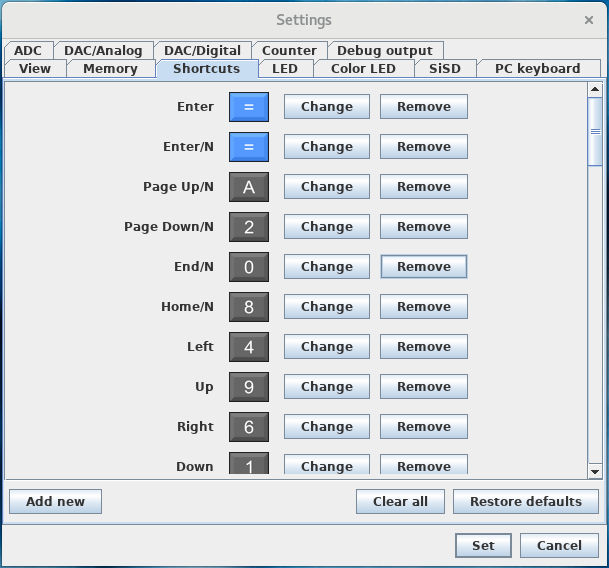
V javové versi jsem vyšel z toho, že každou klávesu na PC budu mapovat na množinu znaků na cílové klávesnici, čímž dosáhnu aspoň částečného řešení: neumím sice mapovat shiftované klávesy, ale shiftovaná může být cílová klávesa. Příliš to nefungovalo, protože na PMD 85 byl problém se současným stiskem shiftu a klávesy, a hlavně bylo nastavování zkratek naprosto nepřehledné, jak je patrno z obrázku.

V JavaScriptu jsem proto řekl Ne! a model jsem ještě zjednodušil: jednu klávesu na PC lze nyní namapovat na jedinou klávesu na emulovaném stroji. To mi dovoluje zachytit nastavení na jediném obrázku, byť s určitými omezeními. A také je ještě na hranici přehlednosti modál, kterým se výběr provádí.
Obojí si můžete podrobně prohlédnout na obrázcích, a zakrátko i na živém emulátoru.
- Autor: Tomáš Pecina
- Kategorie: Úvahy a komentáře
- Počet zobrazení: 3499
Jedním z problémů, na které jsem při práci s Javou narazil, je její nekompatibilita s vektorovou grafikou; nevím, zda situace trvá i u nejnovější verse, ale fakt je, že právě nutnost tvořit všechno v bitmapách mi při návrhu javového emulátoru opakovaně působila velké bolesti hlavy: nakonec jsem všechna okna naprogramoval tak, že se dala volit velikost ze čtyř možností, což bylo uživatelsky snesitelné, ovšem logistika
spojená se změnou velikosti u běžící aplikace je něco, co bych nerad zažíval znovu.
U javascriptové verse tento problém odpadá, protože všechny moderní browsery jsou kompatibilní s formátem SVG. Tento formát umí sám pracovat s JavaScriptem, takže je možné vytvářet chytré
objekty, příkladmo sedmisegmentový display, který umístíte na stránku, v libovolné velikosti, a komunikujete s ním přes jeho methody, které jsou plně enkapsulované
v SVG souboru; tak, jak by to mělo logicky a modulárně být. Jako člověku chorobně a neléčitelně systematickému mi takové řešení vyhovuje. Máte-li relativně nový prohlížeč, můžete to vyzkoušet; JavaScript, který uvidíte, je arci spíš pracovní než finální, pročež, prosím, buďte shovívaví:
| Hodnota: | |
|---|---|
| Barva: | |
| Jas: |
Podobně se dá realisovat i klávesnice počítače PMD 85: opět jsou klávesy nakreslené jako jednoduchý objekt ovládaný vnořeným JavaScriptem; toto je pouze počáteční demo, v ostré versi bude samozřejmě i funkce zámku, tak jako v Javě:
- Autor: Tomáš Pecina
- Kategorie: Úvahy a komentáře
- Počet zobrazení: 1553

Když jsem v lednu 2014 začal vyvíjet první emulátor osmibitového počítače, stál jsem před otázkou, jaký prostředek – programovací jazyk, resp. platformu – k tomu zvolit. Tehdy jsem se rozhodl pro Javu, protože mi dovolila pracovat tak, aby výsledek konvenoval mému perfekcionismu: dokonalá grafika, absolutně věrná emulace, relativně vysoká rychlost, jíž mohlo konkurovat pouze C nebo jiný nízkoúrovňový jazyk. Zvažoval jsem i možnost, že bych použil JavaScript v HTML browseru, ale tu jsem zavrhl, hroze se, že by výsledek mohl připomínat emulátor PMI-80 Martina Malého, který je sice plně funkční, ale po stránce vzhledu a použitelnosti, řekneme-li to kulantně, zůstává pověsti autora cosi dlužen.
Uběhly čtyři roky, a situace se změnila: JavaScript prošel reformou, takže ve versi ECMAScript 6 už vypadá jako skutečný programovací jazyk, browsery běží na několikanásobně výkonnějším hardwaru než v r. 2014, CSS umí také několik nových kousků, a na druhé straně javové applety v browserech odešly natrvalo na smetiště dějin; není důvodu, proč bych místo aplikace, kterou si na svém počítači spustí málokdo, nedal tu spoustu skvělého kodu a sofistikované grafiky, kterou jsem pro své javové emulátory vytvořil, k disposici v javascriptové podobě tak, aby se dala se vší parádou
spustit ve kterémkoli moderním browseru.
Zatímco k Javě, přestože jsem v ní napsal přes sto tisíc řádků kodu, mám stále poměrně reservovaný až negativní vztah, variující dle programovaného thematu mezi odtažitou lhostejností, mírnou nechutí a odporem, JavaScript mám za natolik primitivní, že jsem si k němu žádný vztah nevytvořil: tak jako člověk může mít rád psa nebo kočku, ale ne například žížalu.
Na konversi jsem dnes začal pracovat, a slibuji si od ní, že se mi podaří vyřešit zřejmě nejpalčivější problém stávajících javových emulátorů, nemožnost dosáhnout kvalitního zvukového výstupu: Java dokáže zvuk věrně přehrát, ale nelze ji přinutit, aby tak učinila přesně v určitém okamžiku, takže výsledkem je, že bez použití externí nepřenositelné knihovny (blobu) na sebe jednotlivé fragmenty zvukového výstupu emulovaného počítače nenavazují tak, jak by měly, což je přirozeně zejména v případě zvukových efektů typu pípnutí fatální. To si mi, jak doufám, podaří v JavaScriptu překonat, takže se můžete těšit na počítače, které nejen skvěle vypadají a každý si je může bez jakékoli přípravy spustit, ale také dokonale hrají.

Aktualisováno.
Jak patrno ze screenshotu, první testy, spíše ve formě proof-of-concept, ukazují, že rychlost JavaScriptu rozhodně nebude problém.
- Autor: Tomáš Pecina
- Kategorie: Úvahy a komentáře
- Počet zobrazení: 1796
| Zdroj: www.mikrocontroller.net |
Našemu miniaturnímu blogu věnuje pozornost i mainstream
, konkrétně jedna kapitola úvahy Michala Rybky na serveru PC Tuning, používaje emulaci československých osmibitů jako demonstrační příklad zmařeného času a zbůhdarma vyplýtvané energie.
Má pravdu, ten chlapec?
- Autor: Tomáš Pecina
- Kategorie: Úvahy a komentáře
- Počet zobrazení: 3865
O tom píšu na své prvním (vlastně druhém; nějak se mi už pletou) blogu.
- Autor: Tomáš Pecina
- Kategorie: Úvahy a komentáře
- Počet zobrazení: 1937
 Autorem blogu je
Autorem blogu je 
